2022. 2. 23. 00:12ㆍFirebase
이번 포스트에서는 파이어 베이스에서 새 프로젝트를 생성하는 방법에 대해 알아보겠다.
마침 관리자 페이지를 만들어야하기 때문에 앞으로 Firebase 관련 예제는 React로 작성을 해보겠다.
일단 프로젝트 생성을 위해 Firebase 콘솔에 들어가자.
https://firebase.google.com/?hl=ko
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
로그인/회원가입 후 콘솔에서 프로젝트 추가를 해주자.
2022년 기준으로 작성된 포스트이기 때문에 UI는 스크린샷과 다를 수 있음을 주의.

프로젝트 추가 -> 프로젝트 이름 -> 애널리틱스 설정후, 잠시 기다리면 프로젝트가 생성된다.
간단한 사이드 프로젝트를 진행 중이라면 애널리틱스는 사용 안 함 설정을 해줘도 된다.
프로젝트가 생성되면 프로젝트 개요탭에서 웹 앱을 추가해주자.

앱 등록을 위해 앱 이름, 호스팅 여부를 확인해주자.
호스팅은 추후에 새로 포스트를 올릴거기 때문에 지금은 설정하지 않았다.

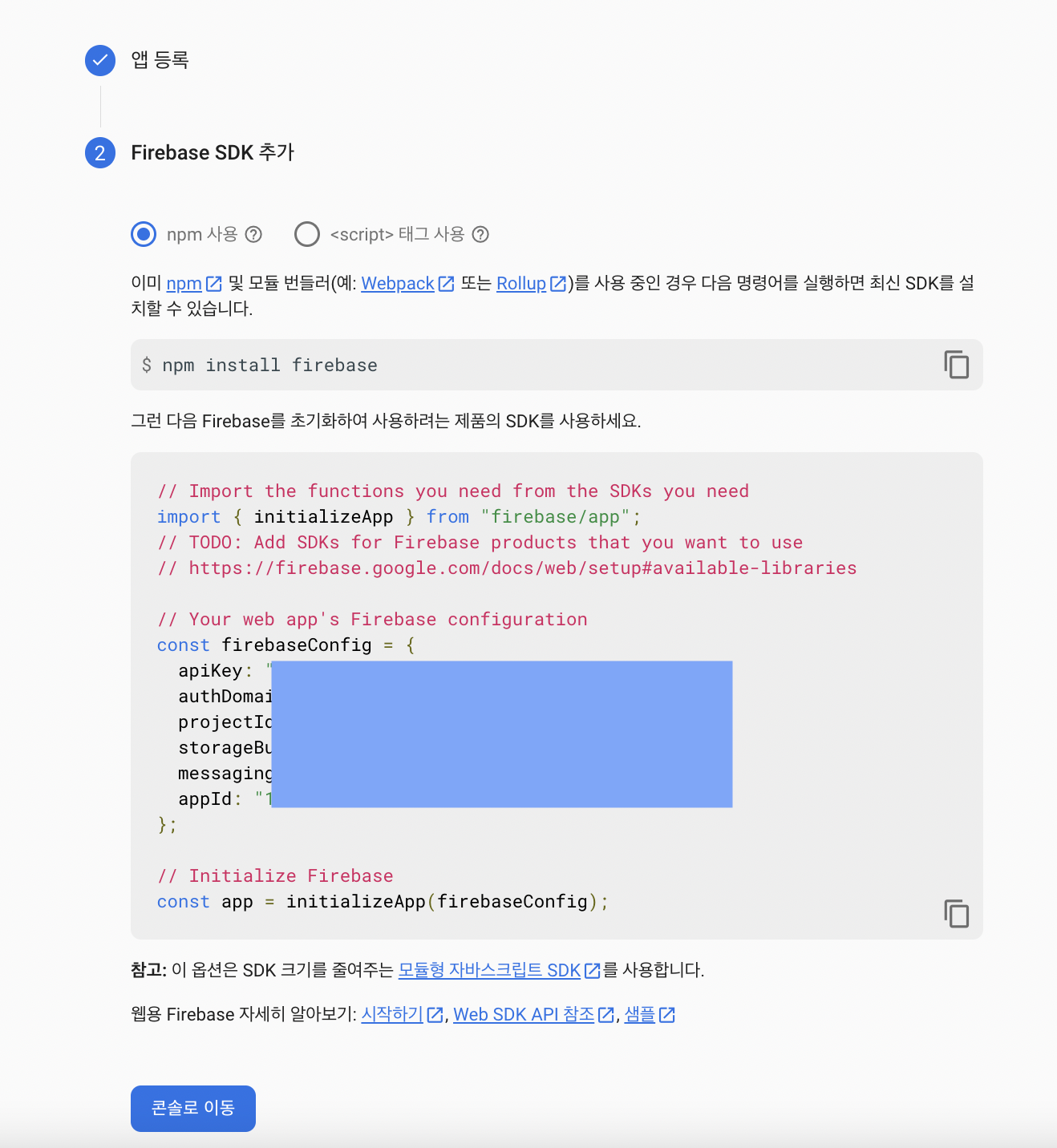
앱 등록을 누르면 SDK를 추가할수 있도록 친절히 안내를 해준다.
필자는 CRA로 만든 리액트 앱에 추가를 할 것이기 때문에 npm 사용 클릭후 아래 나오는 설정 코드를 복사했다.

보안을 위해 되도록이면 키값은 루트에 환경변수 파일 (env)에 관리를 해주도록 하자.
. env
REACT_APP_FB_API_KEY=콘솔에서 전달받은 값 입력
REACT_APP_FB_AUTH_DOMAIN=콘솔에서 전달받은 값 입력
REACT_APP_FB_PROJECT_ID=콘솔에서 전달받은 값 입력
REACT_APP_FB_STORAGE_BUCKET=콘솔에서 전달받은 값 입력
REACT_APP_FB_MESSAGE_ID=콘솔에서 전달받은 값 입력
REACT_APP_FB_APP_ID=콘솔에서 전달받은 값 입력그다음 src 폴더에 파이어 베이스 설정파일(firebase.js)을 하나 만들어주고 복사해둔 세팅을 붙혀주자.
firebase 패키지랑 헷갈릴수도 있으니 api 폴더 안에 넣겠다.
api/firebase.js
import { initializeApp, getApp, getApps } from "firebase/app";
// import { getFirestore } from "firebase/firestore"; 파이어 스토어 사용시
// import { getStorage } from "firebase/storage"; 스토리지 사용시
// import { getAuth } from "firebase/auth"; 인증 사용시
// 파이어베이스 Config
const firebaseConfig = {
apiKey: process.env.REACT_APP_FB_API_KEY,
authDomain: process.env.REACT_APP_FB_AUTH_DOMAIN,
projectId: process.env.REACT_APP_FB_PROJECT_ID,
storageBucket: process.env.REACT_APP_FB_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_FB_MESSAGE_ID,
appId: process.env.REACT_APP_FB_APP_ID,
};
// 파이어베이스 앱 초기화/설정 (이미 초기화되어있으면 기존 설정 사용)
const app = !getApps().length ? initializeApp(firebaseConfig) : getApp();
// 사용할 기능들은 알아보기 쉽게 이름을 지은뒤 export 해서 필요한곳에 사용하자
// export const db = getFirestore();
// export const storage = getStorage();
// export const auth = getAuth();
export default app;
이것만 해주면 파이어베이스 SDK를 사용할 수 있게 된다.
추후 포스트에서는 이 설정을 기반으로 파이어 베이스에서 제공하는 기능들을 한 개씩 살펴보도록 하자.
'Firebase' 카테고리의 다른 글
| [Firebase 웹] 지정된 시간마다 Cloud Function 직접 호출 (2) | 2022.03.06 |
|---|---|
| [Firebase 웹] Cloud Function 으로 파이어스토어 컬렉션과 문서 변화 (추가, 업데이트, 삭제) 감지 (0) | 2022.03.03 |
| [Firebase 웹] Cloud Function이란? 초기 세팅하기 (0) | 2022.03.01 |
| [Firebase 웹] 파이어스토어에서 데이터 불러오고 쓰기 feat. React (0) | 2022.02.25 |
| [Firebase 웹] 파이어베이스란? 주요 기능들과 유사 제품들 (0) | 2022.02.21 |